webpack最常用的loader:style-loader、css-loader、less-loader、postcss-loader、babel-loader等
”webpack url-loader webpack file-loader“ 的搜索结果
html-loader2 html-loader 是一个基于流处理 html 文件的工具。都到了8102年,我居然还是写出了这个。。。 html-loader 设计哲学 如 browserify 等打包工具都是将 js 作为一等公民很少有打包工具将 html 作为一等...
一文让你彻底弄懂 “vue-style-loader” 跟 “style-loader” 区别 简介 用过 vue-cli 脚手架搭建 vue 项目都知道,vue-cli 中内置了 vue-style-loader 去加载样式模块,最后通过 <style> 标签把样式加载到...
前言在Webpack中,通过css-loader,可以实现在js文件中通过require的方式,来引入css。下面来看看详细的介绍吧。一、css-loader我们需要在js文件里,通过require的方式来引入css,我们来看具体的方法,首先需要安装...
如何使用vite-svg-loader
本文介绍vue-loader的作用及其用法。
最近重新学习了一遍 React 基础,新起了个小 Demo 实践一下,项目中用到的静态资源也比较少,图标当时使用的是svg symbols 的方式引入(字体图标三种格式区别),但是在开发的过程中遇到几个问题: ...
本文讲解css-loader、style-loader和isomorphic-style-loader的实现原理,而不会讲解它们的具体用法,具体用法请参考其他文档。我是如何知道它们是这么实现的呢?我没有看它们的源代码,而是通过查看webpack打包...
问题详细此类问题一般是缺少相关依赖而导致的,抓住关键词,vue-style-loader!css-loader,说明是css解析的时候出了问题。所以,解决方案就要根据情况而定,看你使用的CSS语言是什么,是 常规的css 或者 less 或者 ...
文章目录css-loaderstyle-loadersass-loaderwebpack.config.js 配置css 模块引入背景图片或者字体文件库,需要引入 file-loader 或者 url-loader css-loader css-loader 解析 CSS 文件后,使用 import 加载,并且...
vue-style-loader!css-loader报错解决方法 采用的yarn命令安装,npm安装可能还会报错(按需安装,不知道的全安装hhh) yarn add style-loader css-loader style-loader yarn add less less-loader yarn add sass sass...
less-loader 1.less-loader 自动将less转换为CSS 2.less-loader使用: 2.0安装less npm install --save-dev less 2.1安装less-loader npm install --save-dev less-loader 2.2配置less-loader { test: /.less$/, use:...
因为像 .css 这样的文件不是一个 JavaScript 模块,你需要配置 webpack 使用 css-loader 或者 style-loader 去合理地处理它们。 如果在JS中导入了css,那么就需要使用 css-loader 来识别这个模块,通过特定的语法...
vue-style-loader!css-loader?{"sourceMap":true}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-858b20d4","scoped":true,"hasInlineConfig":false}!px2rem-loader?{"remUnit
前端开发中webpack常用的node-sass、sass-loader、style-loader、style-loader等区别作用
Vue报错 ERROR Failed to compile with 1 errors ...
错误代码提示片段 To install it, you can run: npm install --save !...npm install stylus stylus-loader style-loader --save-dev 出现下面代码 表示安装成功了 C:\Users\User\Desktop\my.serve>...
今日在做性能优化,有的同事提出在PC端chrome浏览器上使用dev-tools测试时,有个addStylesToDom()函数耗时很长,于是就这部分我进行了资料查询和分析,结果如下: 光就本问题而言,其实对于我们的项目是没有任何...
一:css-loader css几种常见的引用方式(除行内样式): 1:链接式link &lt;link rel="stylesheet" href="./src/css/link.css"&gt; 2:css内导入式 @import 或者行内样式 @...
yarn add less less-loader --dev
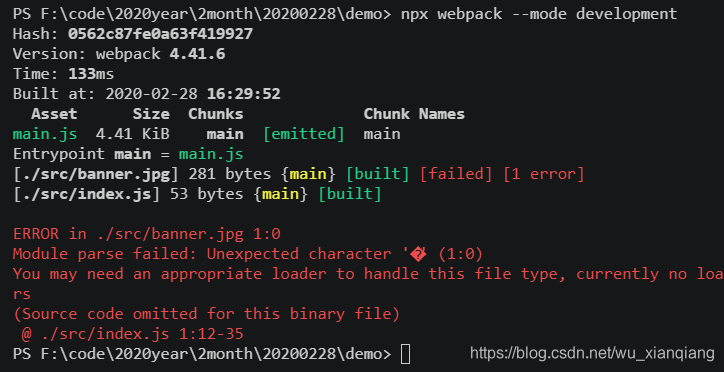
在命令窗口输入cnpm i url-loader file-loader -D 安装第三方loader加载器 然后在webpack.config.js配置文件中的module属性的rules规则数组中新增加载器匹配规则,由于url-loader内部依赖file-loader,所以不用在...
推荐文章
- 使用条件序列GAN改进NMT_improving neural machine translation with conditio-程序员宅基地
- 产品周报第33期|完善铁粉规则,优化原创保护策略,升级创作中心的数据展示,开放业界专家自定义域名权益……_创作者中心铁粉数0-程序员宅基地
- 自建网盘之 NextCloud 终极记录-程序员宅基地
- C语言最重要的知识点(复习、期末考)-程序员宅基地
- Windows11系统开机跳过联网全过程(详解)_跳过联网进入win11 需要设置密码-程序员宅基地
- SpringBoot 整合RabbitMQ错误记录-程序员宅基地
- 【线性代数笔记】正交矩阵的性质-程序员宅基地
- AndroidStudio4.0 Layout界面预览设置等_android studio layout预览设置-程序员宅基地
- <转载>Android 对sdcard操作-程序员宅基地
- BDC报错信息查看-程序员宅基地